FirstGen Pathway
A concept mobile app that promotes social impact empowering first-generation college students through personalized mentorship and resources, aimed at navigating higher education.
A concept mobile app that promotes social impact empowering first-generation college students through personalized mentorship and resources, aimed at navigating higher education.



First-generation college students, specifically who come from underserved communities often lack personalized support , mentorship and resources. This gap can result in feelings of isolation, academic struggles, and increased drop-out rates.
My goal is to develop an inclusive platform that offers personalized mentorship and valuable resources and a supportive community to empower first-generation college students, guiding them through higher education.
My role was to discover how mentorship helps students and if it's really effective. I also took charge of designing and developing the entire app, guiding it from its initial concept to the final product.
higher likelihood of advancing to another year of college
more likely to participate in extracurricular activities
increase in graduation rate than those who were not mentored

50% of all first generation college students work part-time or full-time while studying. Financial burdens are the primary reason students drop out.
African American, Hispanic/Latin, Native American & some Asian population.
Immigrants or children of immigrants who also face challenges related to language , cultural adaptation, and legal issues.


Task flows allowed me to map out the series of actions that users need to perform to achieve a specific goal. Task flows also helped me break down the complexity into individual, manageable actions.















The carousel format's limited visibility posed a challenge for displaying Resources, as it only presents one item at a time. Busy users lack the patience or time to sift through each carousel item, risking the chance of overlooking crucial resources.

Given that my core users consists of busy first-generation college students, a list format seemed more practical. It allows students to quickly scan available resources without the need to interact with the content, saving them time.

Reduce Redundancy: Repeating 'First-Gen' in every section, such as "Top First-Gen Mentors," "Top First-Gen Students," overwhelmed users with too many similar choices, leading to decision fatigue. To reduce cognitive load and simplify decision-making, I consolidated these sections into a single "Featured Mentors" section.

To simplify the user experience and reduce information overload, I combined the "Top First-Gen Mentors" and "Top First-Gen Students" into one "Featured Mentors" section. This change reduces choices, making it easier for users to navigate the app and make decisions.

I introduced a community section within the navigation. This allows students to set their own level of engagement, thereby giving them greater freedom in how they choose to represent themselves within the platform.

A primary concern emerged around the filtering mechanism. They didn't know what filters were applied and had to keep expanding the filter option to check and modify their selections. Users found the process of applying and clearing filters tedious.

Filter chips offer immediate visual feedback, clearly highlighting active filters. Moreover, these chips allow for quick removals with a single click, reducing the frequent navigation through filter menu.


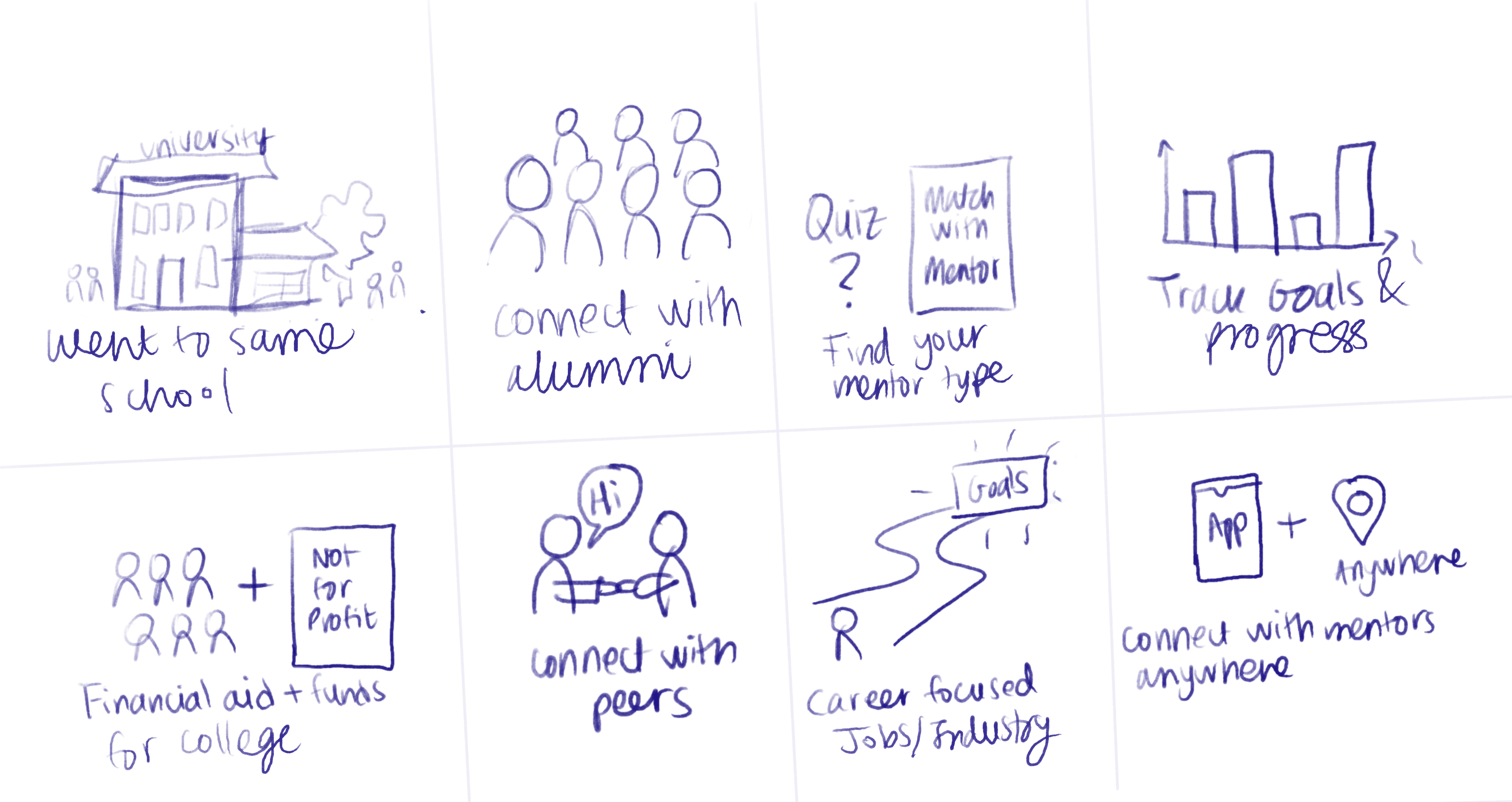
Multi-faceted mentorship : Offers mentorship from different sources including Peers, Alumni, and Faculty to provide a well-rounded mentorship experience

Curated resources : A section featuring resources for academic support, career guidance, financial literacy, mentorship, counseling services and more

Foster a sense of community : A dedicated community section within the app to ensure that all students, regardless of their background, feel welcome and represented
In the development of the mentorship platform, I found myself continually tempted to expand the scope of the project. New ideas and additional features kept presenting themselves, each seemingly important for the target user base. However, I had to take a disciplined approach and remind myself to refer back to the core problem I had identified and the solution I had initially defined. By focusing on these foundational elements, I was able to restrain the scope creep and stick to my original goals.